So you want to use Design Manager – a great feature in SharePoint 2013 for converting native HTML to SharePoint master page already covered in a previous blog post.
However, you’d like to embed an XsltListViewWebPart – maybe to use some JSLink goodness to render content from elsewhere in the site such as news, updates, whatever. Maybe multiple webparts each with their own JSLink, in which case check out Paul Hunt’s excellent workaround (hint: if you want to use JSLink for more than one webpart, where the list based on a custom list – ListTemplateId=100 – you need this!)
In order to continue with the Design Manager .html –> .master conversion (i.e. you are not following a “traditional” ALM process with a WSP etc.) the following steps may help:
-
Your XsltListViewWebPart needs to be “pretty-printed”
The following will not work (extract from the XsltListViewWebPart XML):
However this will (same extract):
I used Notepad++ and the XmlTools plugin for this, works great (although ensure you do really have each XML element on a new line, including the body of an element)
-
Fix any XML attributes with dubious namespaces
This includes the following attribute of the XsltListViewWebPart element:
__designer:CustomXsl=”Fldtypes_mswhTitle.xsl;fldtypes_Ratings.xsl”
The above would expect the __designer namespace to be declared to be semantically correct. As it’s not strictly required in this case I just deleted the attribute altogether.
-
Convert your XML to compatible HTML
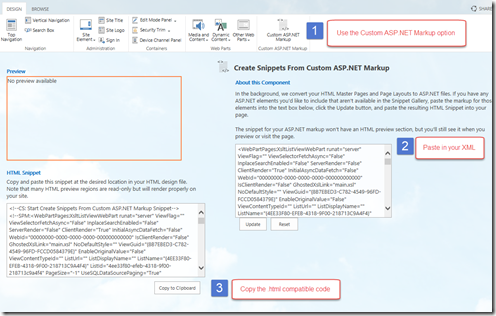
You can either paste in your <WebPartPages:XsltListViewWebPart/> XML into the Snippet Manager (easiest way, as follows)
OR.. learn how markup is treated in the .html version of the Master Page and amend your XML as follows:
a. Start your snippet with: <!–CS: Start My Snippet –>
b. Wrap each subsequent line with <!–SPM: *your line here* –>
c. Finish your snippet with <!– CS: End My Snippet –>
-
Paste the snippet into the .html version of your master page
Hopefully you’ll get no errors with the .html to .master conversion.
Multiple JSLink files work in the Master Page (thanks again Paul!).
So no excuses for writing custom C# code when a simple JSLink will do, right? 🙂
Hope that helps if you are using Design Manager (and why not, for small sites, works fine!)

Leave a Reply