In my world (generally SharePoint, Office 365 & Azure) as well as the rest of the world, there have been dramatic changes in web development in the past 7 or 8 years; a great number of front-end JavaScript frameworks have come and gone, and some appear to be here to stay.
Choosing the wrong framework or toolset can have obvious detrimental effects:
- Dependency on obsolete or legacy code
- Expensive re-write in the future or “technical debt”
- Difficulty in attracting talent (yes, good developers will shun a company still using Cobol etc. ;-))
- Wasted time learning short-lived frameworks
This post is intended to shed some light on the reasons some of these frameworks have stood the test of time (relatively speaking!) and how to compare them from a popularity point of view. No warranty is implied etc 🙂
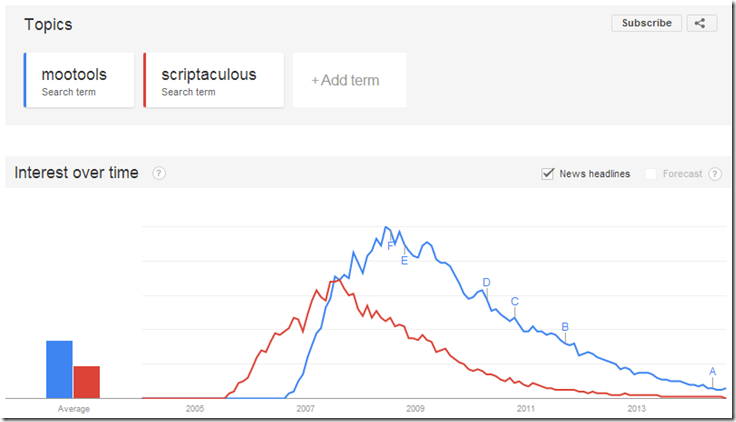
Mootools vs Scriptaculous vs jQuery
It seems only yesterday we were using Mootools.js and Scriptaculous.js (RIP both) to provide a much-needed boost to front-end JavaScript development, however Google Trends (love it!) quickly shows me that it was probably about 7 or 8 years ago…
It seems like an earthquake hit the mootools and scriptaculous developers sometime around 2008.
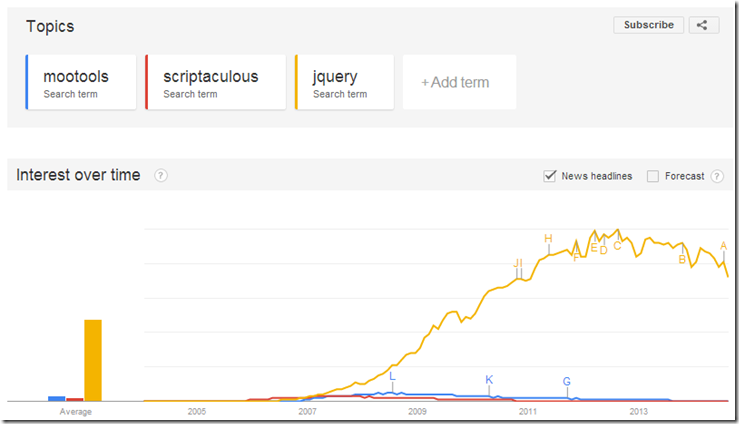
Its name was jQuery, and it consigned them to history:
The above chart demonstrates how insignificant both mootools and scriptaculous became when jQuery arrived.
Syntax was comparable in many ways, so why the shift? One possible (possibly controversial) reason is that Microsoft adopted jQuery in 2008, as part of the ASP.NET MVC framework under an MIT license. Scott Guthrie mentions “jQuery is a lightweight open source JavaScript library (only 15kb in size) that in a relatively short span of time has become one of the most popular libraries on the web.”
Note “one of the most popular libraries” not “the most popular”, at the time. This was a revelation at the time, Microsoft actually using open source software. Things have moved on of course, with a lot of Microsoft code and frameworks being open source now.
So lesson number one in selecting a framework if you are concerned about its longevity – if one of the big guns (Microsoft, Google, Facebook, Twitter etc.) have adopted a framework, it’s likely to stick around for a while.
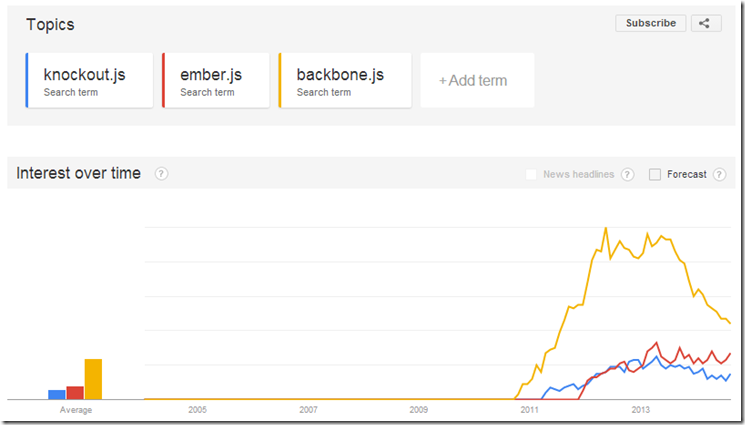
Knockout.js vs Backbone.js vs Ember.js vs Angular.js
Another area of web development where it’s great to see progress is in the MVC space – separation of concerns is a noble ambition and long been an issue on the web; each of these frameworks apply a Model-View-Controller type pattern which makes it easier to develop more complex user interfaces including single page applications, which are also easier to maintain.
Another glance at Google Trends (told you I liked it!) shows the following, looking for knockout.js, ember.js and backbone.js:
Backbone.js is clearly the most popular search term, however it is in serious decline, I wonder why? 🙂
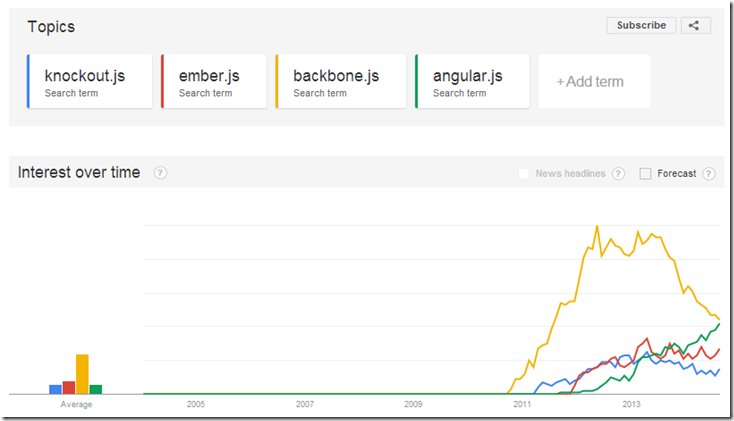
Add Angular.js into the mix and you get a clue:
Angular.js is the green trend upward – almost surpassing Backbone.js, but not quite.
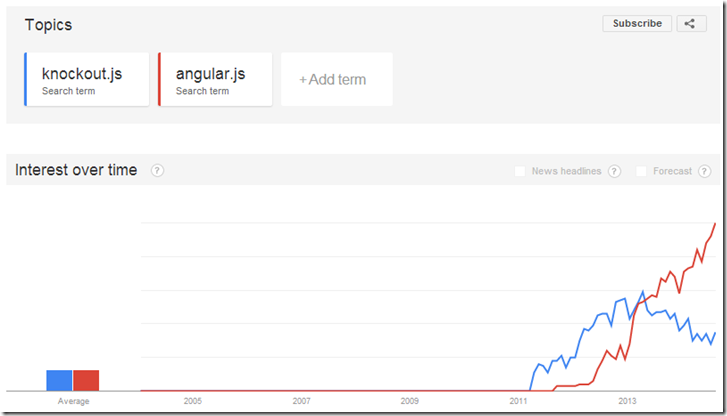
It’s even more telling comparing Knockout and Angular (which were two options for a recent project):
So why Angular.js? I’ll give you a clue: it’s written by Google… so lesson number one re-inforced!
Node.js vs PHP vs C# vs Ruby on Rails
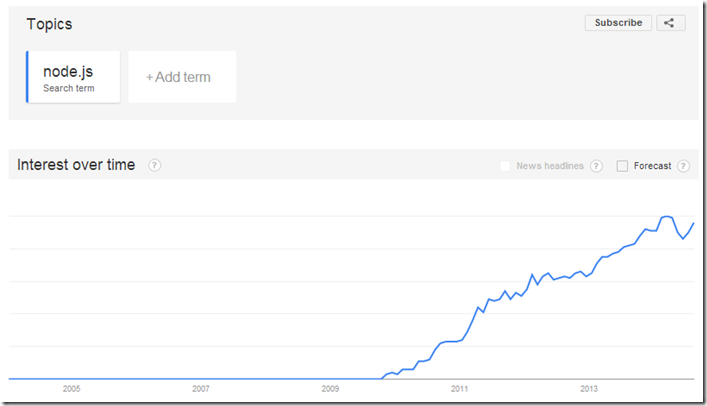
Finally, just a fun little comparison – it’s clear that Node.js is on its way up – (node.js is a highly scalable event-driven framework):
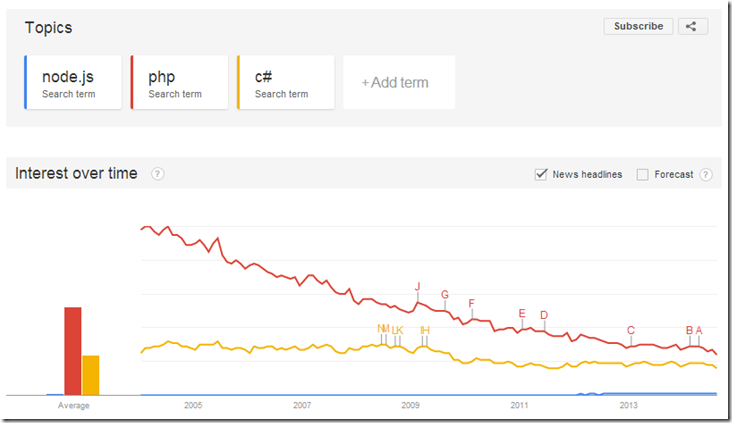
When you compare with traditional alternatives (ok, maybe over-simplifying here..) such as PHP and C# you can see a few things:
- PHP is in serious decline (I don’t hear any complaints!)
- C# is fairly stable
- Both are currently significantly more popular (I expect node.js to step up in the next 2 years though!)
I was unable to get any meaningful comparison with Ruby on Rails, because guess what – a Ruby is a thing! So other people (not just geeks) will be searching for Ruby (person, gem, etc).
So lesson number 2 – only choose a framework which has a unique name! (only joking!! but only COMPARE frameworks in this way if they DO have a unique enough name!)
Summary
Preferably use jQuery, Angular.js if they meet your needs.
I won’t say what not to use, you can draw your own conclusions.
Happy coding – hope that helps!







Leave a Reply